If you want to generate more revenue for your business, you need to focus on conversion-centered design. This process will help increase the number of conversions on your website and ultimately lead to more money in your pocket.
However, not all businesses know how to take advantage of this strategy, especially those in Los Angeles. Today’s blog post will focus on what conversion-centered design means and show you how you can apply it effectively!
What is conversion-centered design?
A conversion-centered eCommerce design is built around the goal of increasing conversions for your business.
You can hire a web design company Los Angeles to incorporate unique elements when designing an eCommerce website, but they need to be centered on the conversion process. This means including things like calls-to-action and trust symbols throughout various pages on your site to encourage visitors to complete necessary actions (like adding items into their shopping cart).
Why do you need to center your eCommerce site’s design around conversions?
There are many reasons you must build a conversion-centered eCommerce web design if you want more traffic and revenue coming through your online store! Unfortunately, most websites don’t take advantage of this method, which ultimately leads them not to meet their full potential and lose sales. However, you can hire a web design agency in Los Angeles to incorporate the following elements to your site.
How to build a conversion-centered eCommerce website design:
-
Create focus
What is the focus of your website? Where are you directing your visitors’ attention to? What action do you want them to take next? Focus helps you to channel your visitors’ engagement to where you want it.
A website design agency Los Angeles can design your pages to have one primary goal or call-to-action (CTA), which visitors can find, read, and understand. Make it the most important thing on the page! One way to create focus is to get rid of unnecessary distractions, including ads that do not contribute to the primary goal.
-
Build structure
The best way to create a good user experience is by building your website around effective information architecture (IA). This means organizing and prioritizing what you want visitors to see first to understand where they are on the site, how it’s structured, and how they can find their product or service quickly. A navigation menu should be straightforward and easy-to-use, with only four links to most per page; ideally, even three would be fine if things fit neatly together. Navigation bars such as these work well when placed horizontally across the top of a page down its left-hand side but ensure that.
-
Stay consistent throughout your site
It’s essential to make sure that your website design is consistent because customers like consistency. If you mix up your navigation and use different layouts on every page, it will confuse you, reducing conversions. It would be best to stay true to whatever style or color scheme you choose for most pages. Still, some exceptions, such as registration pages where a more formal tone might be appropriate to reassure visitors they won’t have any problems when signing up, etc.
The best way to show people why they need something, whether it’s product information, a service, etc., is by using statistics and figures rather than just explaining what you offer in words alone. Statistics help increase trust, too, so this method works on several levels.
-
Show benefits
Customers are more likely to convert to an eCommerce site if they know what’s in it for them.
Make sure you highlight the unique selling points, special offers, or other benefits of buying your products rather than those from competitors, so customers are more likely to buy from you.
-
Draw attention
The most important information is visible, or the visitor will miss it. For example, don’t have a “Free Shipping” offer marked in small text at the bottom of a page when you could use this space to highlight something else more pertinent, such as product features and benefits. It should also link to other areas on your website so visitors can take advantage of the offer if they discover an item while browsing other parts of your store instead of being forced back into checkout before completing their purchase.
Building trust with customers is crucial for any business, but particularly for eCommerce sites that need repeat customs from satisfied buyers who find what they want quickly without feeling duped or confused along the way. Therefore, conversion-centered design is crucial because you need to ensure your customers have a fantastic experience from start to finish.
-
Design for trust
Conversion-centered design is all about winning customer trust, but how can websites build this? Trust signals such as logos/badges, security indicators, and guarantees help improve conversions because customers feel reassured enough to part with their cash online. You also need to ensure that any information provided is 100% accurate, including product descriptions, prices, etc. It might seem obvious, but making false claims will put people off straight away!
-
Reduce friction
Reducing friction is all about removing any obstacles that could prevent a customer from converting. Try to streamline the process as much as possible and make sure there are no annoying adverts, pop-ups, or other distractions that might stop people from reaching your goal – whether signing up for an account or buying a product.
To reduce friction, start by using a strong call to action. This should be clear, concise, and direct people toward the next logical step in your sales funnel. An excellent place to put this is on any product pages designed for conversion – right at the top of the page above the fold (where it’s immediately visible without scrolling).
Using “quick view” can also reduce friction by allowing customers to click straight through to purchase something instead of adding it to their cart first. Another option is adding social proof such as reviews or ratings since this helps reassure customers they are buying from a reputable source.
Finally, one crucial element of reducing friction is offering multiple payment options, including PayPal Express Checkout, allowing customers to buy with a single click.
eCommerce design mistakes to avoid

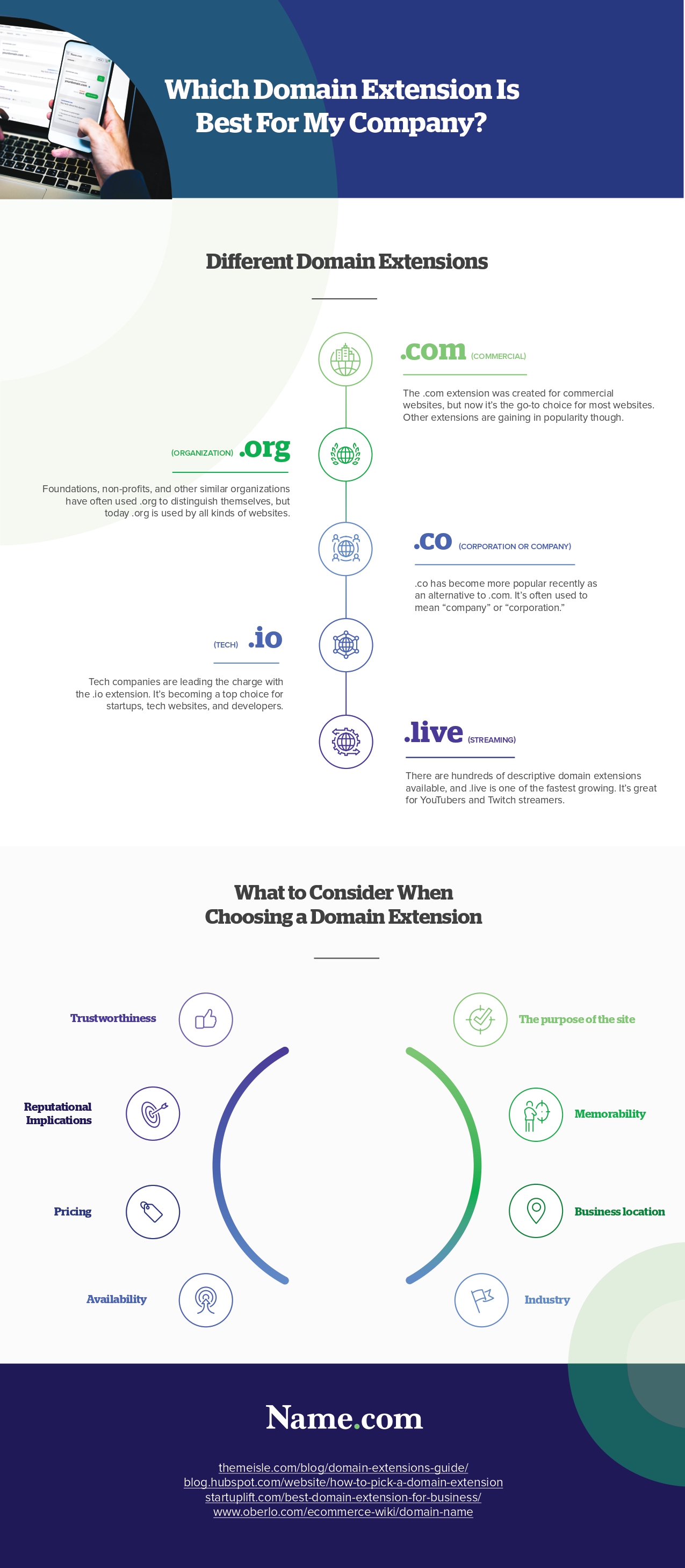
Infographic Created By Name.com, A Leader of Google Workspace Subscription Offerings
In eCommerce website design, there’s a fine line between being creative and making mistakes. Making design decisions based solely on personal preferences can result in a poor user experience and cause users to leave the site without completing their intended goal.
1. Low-quality images
Low-quality images will instantly turn off potential customers from buying your product or service. When browsing online, users equate inferior picture quality with low-quality goods or services. You should invest in high-quality images to attract and engage your customers. Ensure the background is clean and there’s no text or logos in the image, as this will distract from the product and add visual noise.
2. Lack of consistency
Having a consistent layout across all pages on your website means users will instantly know where they are and what to expect when browsing through other pages. The easier it is for users to go through different processes on eCommerce websites, such as adding items to their cart, navigating between product pages, and placing their order, the more likely they’ll complete their intended actions without getting distracted by other links throughout the website or left confused about how things work.
3. Too many pop-ups
An occasional pop-up might be okay, but each one is an unwelcome distraction for users. While chat boxes and pop-ups are often the primary forms of customer support on eCommerce websites, they can distract customers from their intended actions (such as shopping) if they aren’t timed right.
4. Not enough customer support
ECommerce website owners should make it easy to contact them if there’s a problem or question with their products or services. Otherwise, they’re losing customers who don’t know how to resolve issues you could have otherwise solved quickly. Providing multiple ways of contacting customer service agents – such as live chat, phone numbers, and email addresses – helps give customers more options when resolving an issue.
5. Substandard product descriptions
The product descriptions on eCommerce websites should be clear and informative, obviously highlighting the benefits of purchasing a product. If they’re not convincing enough to encourage customers to buy, then the descriptions need improving.
6. Not enough customer retention effort
Customers come back if they enjoy their shopping experience online, so website owners need to keep them by providing helpful content and offers. Therefore, email marketing has become such an essential part of running an eCommerce business: it encourages customers to return and engage with your site by signing up for newsletters and promotions.
7. Confusing user journey
The distinct steps that a customer goes through before making a purchase can often be improved. Optimizing each step in the process – from product research to the last transaction – will help customers get through your site more efficiently and increase conversions.
8. Not enough calls to action
Although there may be a few different call-to-action buttons on a page, eCommerce website owners should continue to strive for improvement. One-click is not always best, as it can prevent some customers from going through with a purchase if they feel overwhelmed by the number of options. Split-test different versions of CTAs to see which work best for your business.
Conclusion
You can increase your conversions and drive more sales by following these design and development essentials. If you’re looking for a partner to help you with eCommerce solutions, contact us at Endertech. We are a website design company in Los Angeles and we offer everything from website design and development to conversion optimization strategies that will get the most out of your online store!